2.1 浏览器开发者工具 - 你的第一把瑞士军刀
各位萌新程序员们,欢迎来到JavaScript的奇妙世界!在我们开始写代码之前,得先找个好用的"写字板",对吧?就像画家需要画布,厨师需要锅灶一样。
浏览器就是我们的第一个游乐场:所有现代浏览器(Chrome、Firefox、Edge等)都自带免费的开发者工具,简直是白嫖党的福音!
如何打开它?
- 快捷键三连击:F12 或 Ctrl+Shift+I (Mac用户用 Cmd+Opt+I)
- 或者右键网页 → "检查"
重点功能一览:
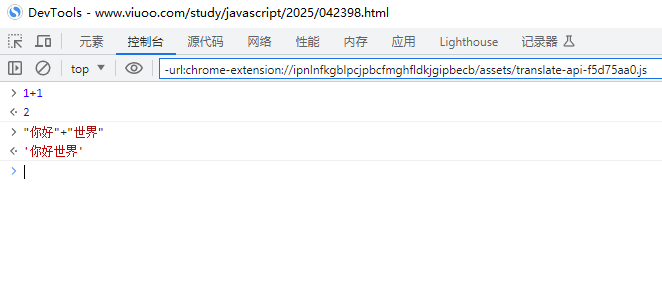
- Console(控制台) - 我们的JavaScript草稿纸
// 试试在这里输入:
1 + 1 // 回车,会显示2
"你好" + "世界" // 会显示"你好世界"
(小技巧:按Esc可以随时调出控制台)
- Elements(元素) - 可以偷看(修改)网页的HTML和CSS(警告:这里修改只会影响你看到的页面,不会真的改变网站)
- Sources(源代码) - 可以调试JavaScript代码
来个好玩的小实验:
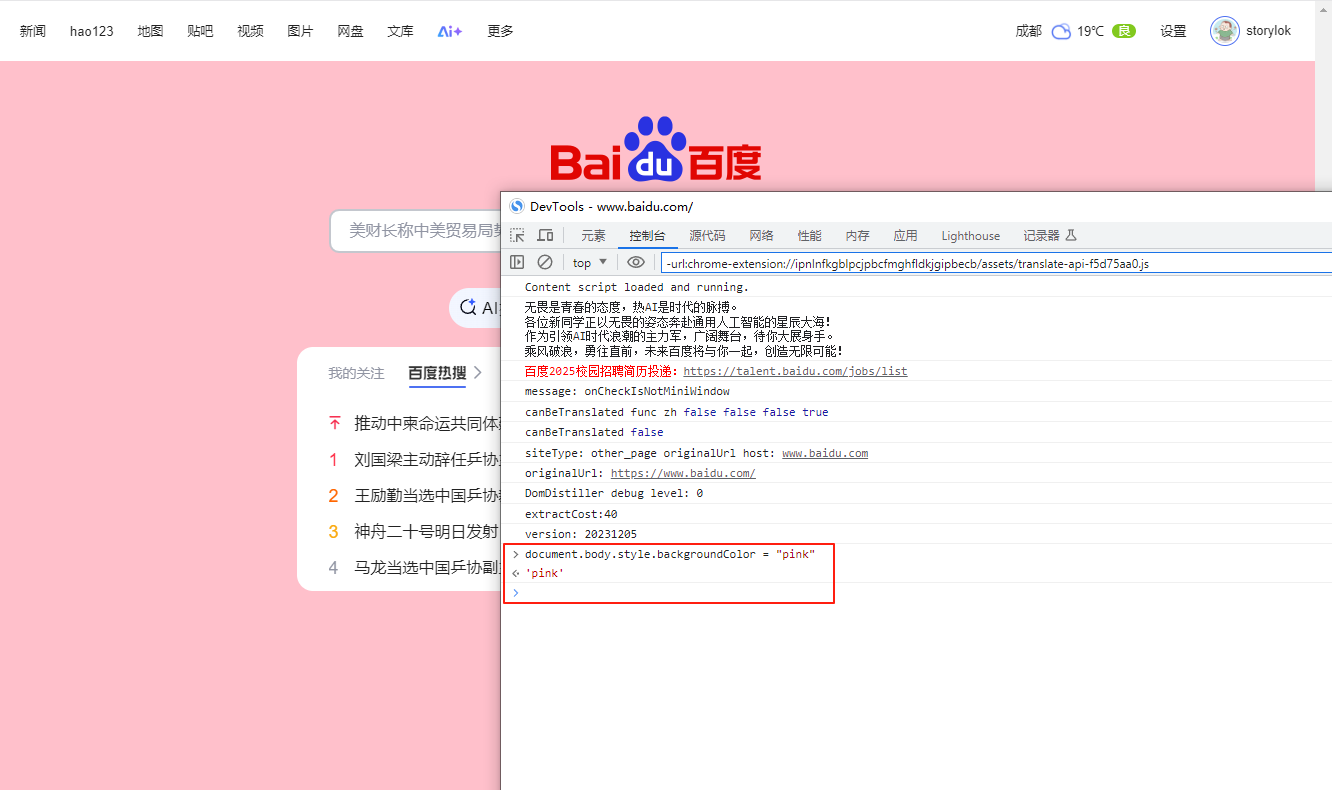
- 打开任意网页(比如百度)
- 打开控制台(Console)
- 输入:document.body.style.backgroundColor = "pink"
- 见证奇迹时刻 - 整个网页背景变成粉色啦!

2.2 代码编辑器推荐与配置 - 选个好用的"记事本"
虽然浏览器控制台很好玩,但我们总不能一直在这里写代码吧?(就像你不能在便利贴上写小说一样)
推荐几个免费又好用的编辑器:
- VS Code - 程序员界的瑞士军刀下载地址:code.visualstudio.com 优点:免费、插件多、智能提示超棒装它!装它!装它!(重要的事情说三遍)
- Sublime Text - 轻量快速
- Atom - GitHub出品
VS Code新手设置三步曲:
- 安装后打开
- 左边栏点扩展图标(长得像积木)
- 搜索安装:Chinese (简体中文语言包)JavaScript (ES6) code snippets
创建你的第一个JS文件:
- 新建文件夹叫js-learning
- 用VS Code打开这个文件夹
- 新建文件hello.js
输入:
console.log("你好,我是你的第一个JS程序!");- 保存(Ctrl+S)
2.3 Node.js安装与使用 - 让JavaScript冲出浏览器
你知道吗?JavaScript不仅能跑在浏览器里,还能像Python/Java一样在电脑上直接运行!这就是Node.js的魔法。
安装步骤(别怕,跟着做):
- 去官网下载:nodejs.org
- 下载"LTS"版本(比较稳定)
- 一路点"下一步"安装
- 安装完成后,打开命令行:Windows: 按Win+R,输入cmd回车Mac: 打开"终端"
- 输入以下命令测试:如果显示版本号,恭喜你!安装成功啦!
node -v
npm -v让我们来玩个游戏:
- 用VS Code打开之前的hello.js
- 修改内容为:
const readline = require('readline').createInterface({
input: process.stdin,
output: process.stdout
});
readline.question('你叫什么名字?', name => {
console.log(嘿,main!欢迎来到Node.js世界!);
readline.close();
});- 在终端运行:
node hello.js- 输入你的名字,看看会发生什么?(是不是感觉自己像个黑客?)
2.4 调试技巧 - 程序员必备的"显微镜"
代码出bug了怎么办?别慌!我们有调试神器!
浏览器调试大法:
- 在VS Code中打开hello.js
- 添加代码:
function add(a, b) {
debugger; // 这里设置了一个断点
return a + b;
}
console.log(add(2, 3));- 在浏览器中打开HTML文件(如果没有就新建一个)
- 按F12打开开发者工具 → Sources
- 刷新页面,代码会在debugger处暂停!
- 你可以:看变量值一步步执行代码像侦探一样找出bug
VS Code调试更简单:
- 点击左边栏的"运行和调试"(虫子图标)
- 点击"运行和调试"
- 选择"Node.js"
- 现在你可以在代码左边点红点设置断点
- 按F5开始调试
小贴士:
- 遇到错误别怕,错误信息是你最好的朋友
- 学会用console.log()打印中间结果(我们叫它"printf调试法")
- Google错误信息 + "JavaScript"能找到大部分解决方案
本章总结:
- 浏览器开发者工具是我们的游乐场
- VS Code是写代码的神器
- Node.js让JS能在电脑上运行
- 调试工具是我们的显微镜
作业时间:
- 在你的浏览器控制台计算:(23 * 56) / (78 - 12)
- 用VS Code写个JS文件,计算你的BMI指数(公式:体重kg / (身高m)^2)
- 在Node.js中写个程序,问你最喜欢的食物并回复"我也喜欢xx!"
记住,每个程序员都是从"Hello World"开始的。下次见,小码农们!
