1.4 现代网页开发技术栈
现代网页开发已形成一套完整的技术体系,HTML5 作为基础与多种技术协同工作。本节将系统介绍当前主流的开发技术栈及其相互关系。
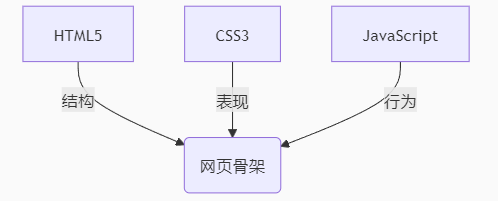
一、核心三层结构

1. HTML5 - 结构层
- 定义内容结构和语义
- 新增语义化标签
- 提供原生API支持
2. CSS3 - 表现层
- 控制视觉呈现
- 响应式布局
- 动画与过渡效果
3. JavaScript - 行为层
- 实现交互逻辑
- 操作DOM
- 处理数据通信
二、前端框架生态
1. 主流框架对比
| 框架 | 特点 | 适用场景 |
|---|---|---|
| React | 虚拟DOM,组件化 | 复杂SPA,跨平台开发 |
| Vue | 渐进式,易上手 | 快速原型,中小型项目 |
| Angular | 全功能MVC,TypeScript支持 | 企业级应用 |
| Svelte | 编译时框架,无虚拟DOM | 高性能需求 |
2. 框架示例代码
// React组件示例
function Counter() {
const [count, setCount] = useState(0);
return (
<button onClick={() => setCount(count + 1)}>
点击次数: {count}
</button>
);
}
// Vue组件示例
<template>
<button @click="count++">点击次数: {{ count }}</button>
</template>
<script>
export default {
data() { return { count: 0 } }
}
</script>
三、CSS预处理与框架
1. CSS预处理工具
| 工具 | 特性 | 编译输出 |
|---|---|---|
| Sass | 变量、嵌套、Mixin | .css |
| Less | JavaScript兼容语法 | .css |
| PostCSS | 插件体系,自动前缀 | 转换后CSS |
2. 流行CSS框架
<!-- Tailwind CSS 实用类示例 -->
<button class="px-4 py-2 bg-blue-500 text-white rounded hover:bg-blue-700">
点击按钮
</button>
<!-- Bootstrap 组件示例 -->
<div class="alert alert-warning">
这是一个警告提示
</div>
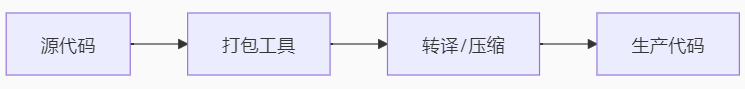
四、构建工具链
1. 现代构建流程

2. 工具对比
| 工具 | 作用 | 典型配置 |
|---|---|---|
| Webpack | 模块打包 | webpack.config.js |
| Vite | 基于ESM的快速开发工具 | vite.config.js |
| Babel | JavaScript转译 | .babelrc |
| ESLint | 代码质量检查 | .eslintrc |
五、后端集成技术
1. 全栈技术选择
| 技术 | 前端交互方式 | 特点 |
|---|---|---|
| REST API | Fetch/Axios | 无状态,标准HTTP方法 |
| GraphQL | Apollo/Relay | 按需查询,强类型 |
| WebSocket | Socket.io | 实时双向通信 |
| SSR | Next.js/Nuxt.js | 服务端渲染 |
2. 典型API调用
// REST API调用示例
async function fetchData() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
console.log(data);
}
// GraphQL查询示例
const query = `
query GetUser($id: ID!) {
user(id: $id) {
name
email
}
}
`;
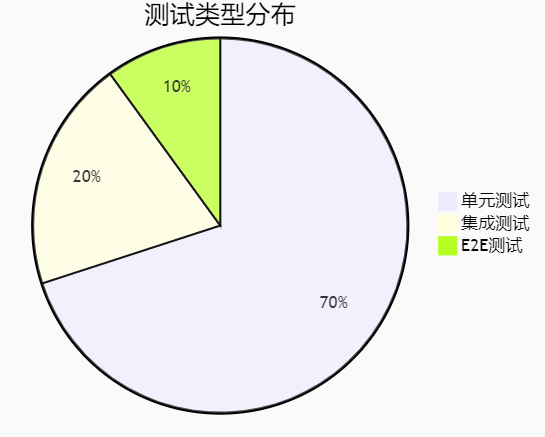
六、测试与调试
1. 测试金字塔

2. 常用工具
- 单元测试:Jest, Mocha
- 组件测试:Storybook, Testing Library
- E2E测试:Cypress, Playwright
- 调试工具:Chrome DevTools, VS Code调试器
七、部署与DevOps
1. 现代部署流程
# 典型部署命令
npm run build
docker build -t myapp .
kubectl apply -f deployment.yaml
2. 常用服务
| 类型 | 服务示例 | 用途 |
|---|---|---|
| 代码托管 | GitHub, GitLab | 版本控制 |
| CI/CD | Jenkins, GitHub Actions | 自动化部署 |
| 云平台 | AWS, Vercel, Netlify | 应用托管 |
| 监控 | Sentry, New Relic | 错误追踪 |
八、完整技术栈示例
1. MERN Stack

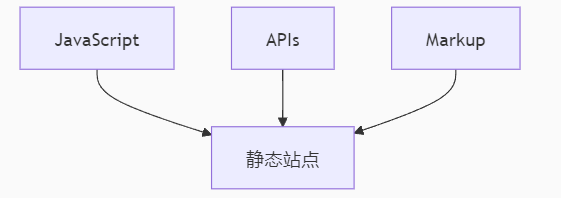
2. JAMStack架构

九、技术选型建议
1. 选择依据
- 项目规模:小型项目可用轻量方案(如Vue),大型项目适合React/Angular
- 团队熟悉度:优先选择团队熟悉的技术
- 性能需求:内容站考虑SSR,后台系统可用CSR
- 长期维护:选择社区活跃的技术
2. 2023年趋势技术
- 前端:React Server Components, WebAssembly
- CSS:CSS Container Queries, :has()选择器
- 构建工具:Turbopack, Bun
- 全栈:Next.js 13+, Remix
实战案例:技术栈应用
# 创建React项目(基于现代构建工具链)
npx create-react-app my-app --template typescript
cd my-app
npm install axios sass @testing-library/jest-dom
// 典型React组件结构
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import './styles.scss';
interface User {
id: number;
name: string;
email: string;
}
const UserList: React.FC = () => {
const [users, setUsers] = useState<User[]>([]);
useEffect(() => {
const fetchUsers = async () => {
try {
const res = await axios.get('https://jsonplaceholder.typicode.com/users');
setUsers(res.data);
} catch (err) {
console.error('获取用户数据失败:', err);
}
};
fetchUsers();
}, []);
return (
<div className="user-container">
<h2>用户列表</h2>
<ul>
{users.map(user => (
<li key={user.id}>
{user.name} - {user.email}
</li>
))}
</ul>
</div>
);
};
export default UserList;
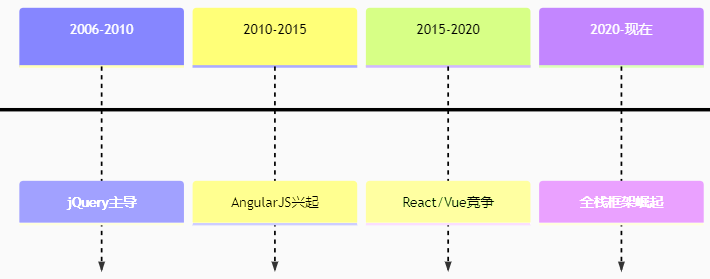
技术演进观察

- 从jQuery到框架时代图表代码下载2006-2010jQuery主导2010-2015AngularJS兴起2015-2020React/Vue竞争2020-现在全栈框架崛起
- 构建工具演变Grunt → Gulp → Webpack → Vite/Turbopack
- JavaScript方言发展ES5 → CoffeeScript → TypeScript → WASM
